“How might we redesign the address form so that it is a modular workflow that can be inserted anywhere in Twilio?”
Introduction
Every single Twilio customer requires an account that is set up with their business information and an address component. During the migration of some legacy pages, we found an opportunity to redesign the address input workflow and look beyond the scope of the Phone Numbers core experience (through which I was driving the initiative).
Team:
Product Designer (me)
Product Manager
Lead Engineer
Design Systems Engineer
Complexity:
Scalability of design
Short turnaround time
My Role:
User journey maps
UX + UI design
Content design
Design system components
Problem Overview
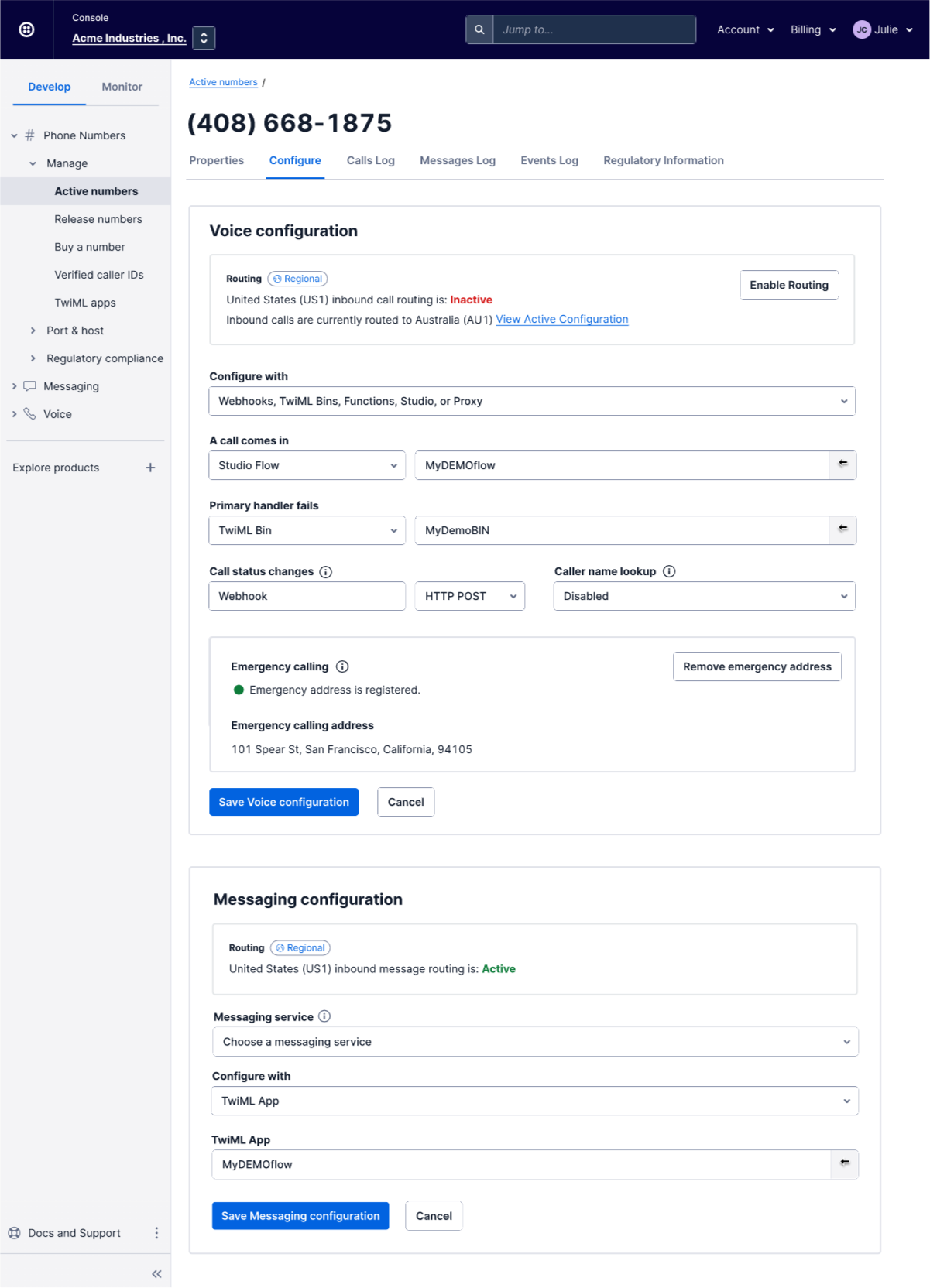
Legacy Emergency Address flow
The current emergency address workflow was using legacy components in Twilio and was due to be migrated into the new design system. While we wanted to keep the workflow familiar, many of the styles and behaviors of the old page were relegated. On digging further, I found that the way an address is updated across Twilio’s 20+ products is inconsistent.
Research
User Feedback
The old page was clunky as it interrupted the user’s number configuration in a jarring way. The page takeover style had a number of traps wherein the user was at danger of losing their progress if they did not add the correct information. Users could have multiple addresses added to an account but needed to assign just one - locating the right address or going back and forth between the two options was frustrating.
Internal Design Research
I mapped out the user journeys to track the various entry points and form fields required for adding an address in the different products across Twilio. I then compared and contrasted these address components and built out a list of requirements for the new workflow.
For confidentiality reasons, I cannot share the journey maps.
“But, this exercise was useful for product teams across the board, who could reference the journey maps to uncover new paint points.”
Since the research was twofold (Phone Numbers + rest of Twilio Console), I developed requirements for the immediate task at hand and built out the design with scalability in mind.
Design Requirements
The entire workflow must be modular so it can be inserted anywhere in Twilio’s Console.
The workflow must not be on a separate, centralized page because it is contextual to larger workflows.
Provide clear entry points to add an emergency address (since a number’s configuration is impeded without one).
Allow users to choose between adding an address or assigning an existing address.
Display friendly name for existing addresses.
Provide users with visual feedback in case of syntactical errors.
Design Solution
Modal Dialog with Wizard
An optimal solution that met all the requirements was the introduction of a modal dialog with a wizard to house multiple steps in the add emergency address workflow. With a dialog, the user could be pulled into a temporary, focused workflow. With the wizard, the user could make different choices and have the UI react accordingly.
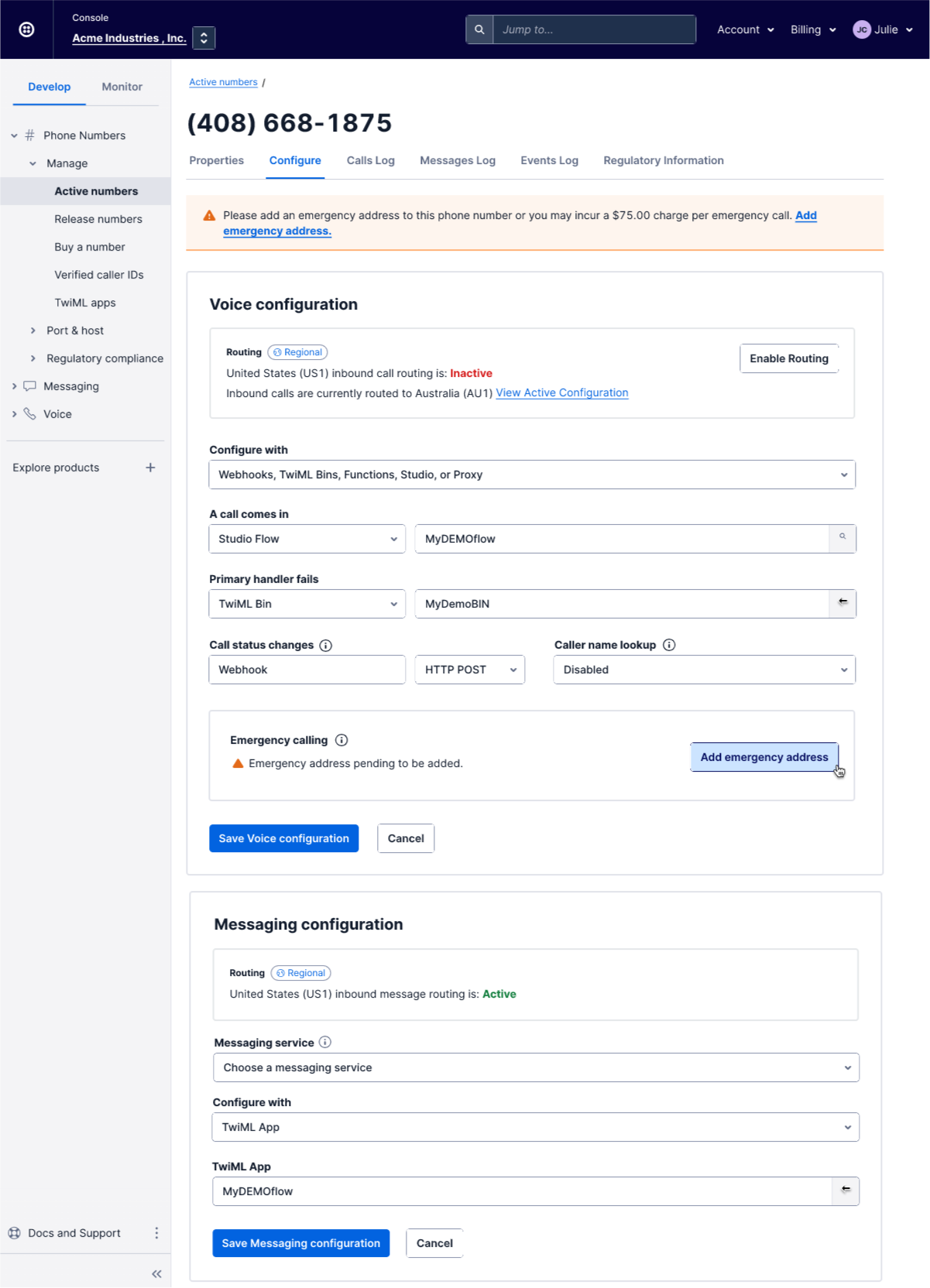
Banner message and Add emergency address button will both act as entry points.
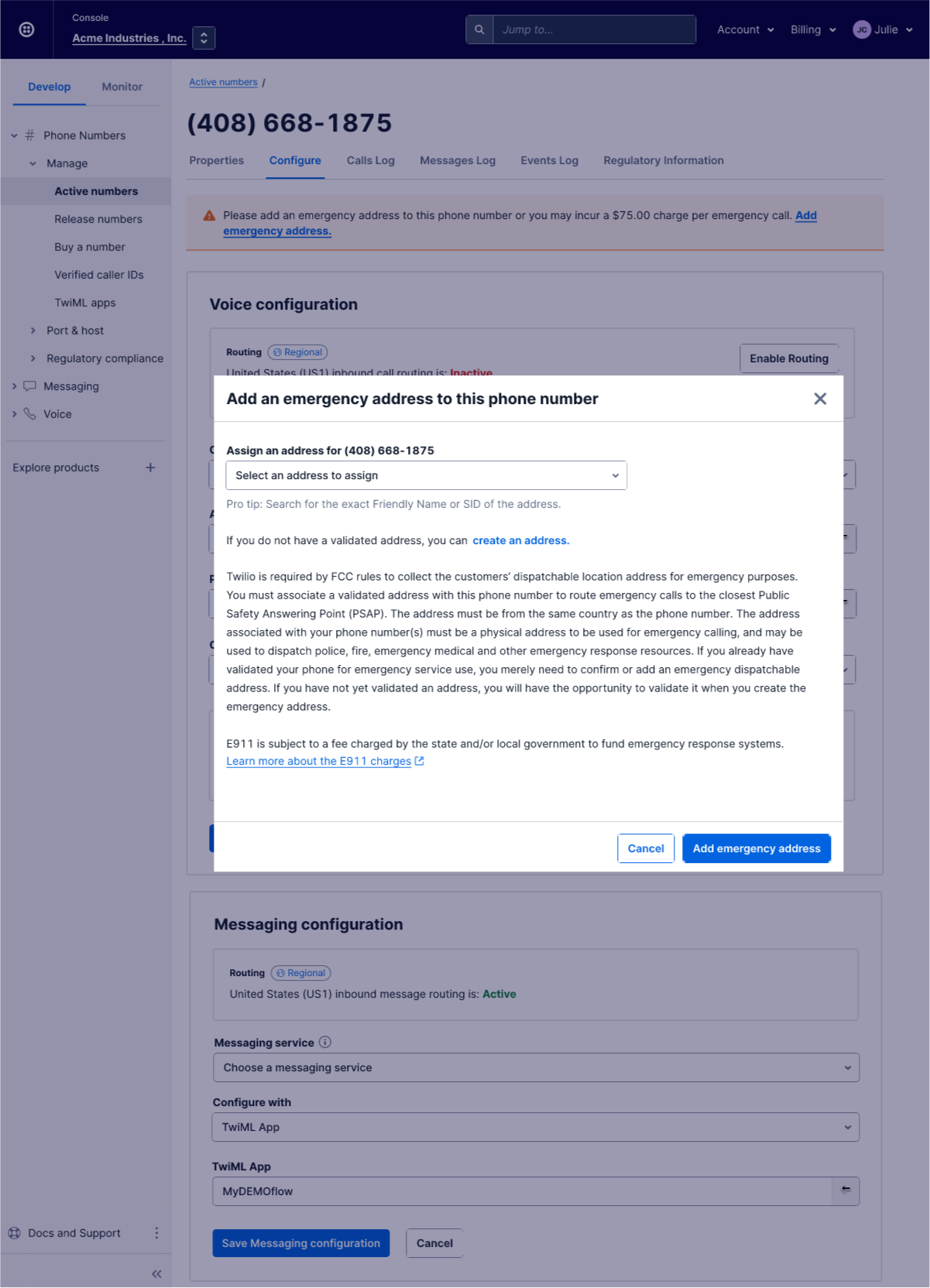
Emergency address dialog with information.
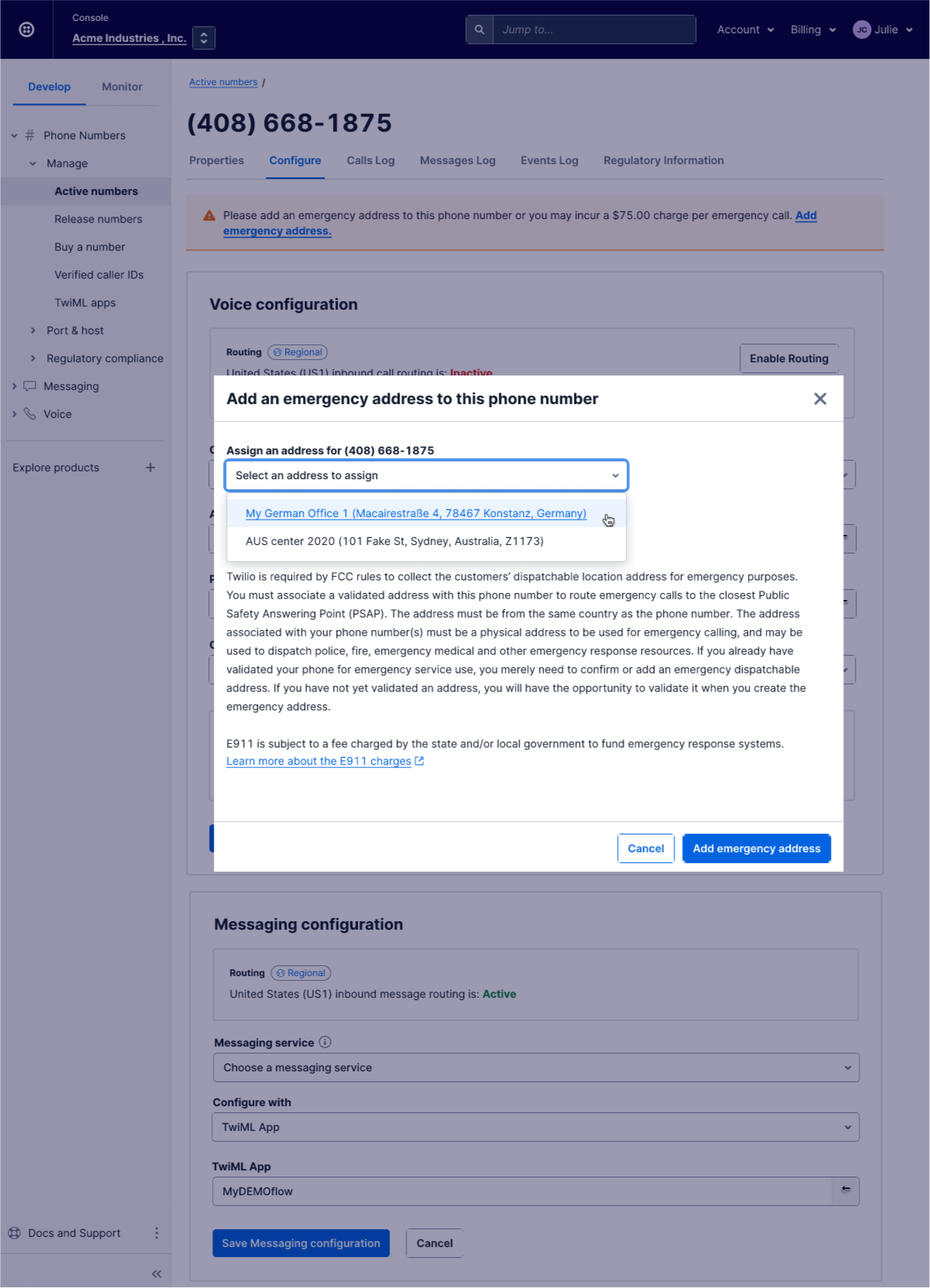
Choose an existing address
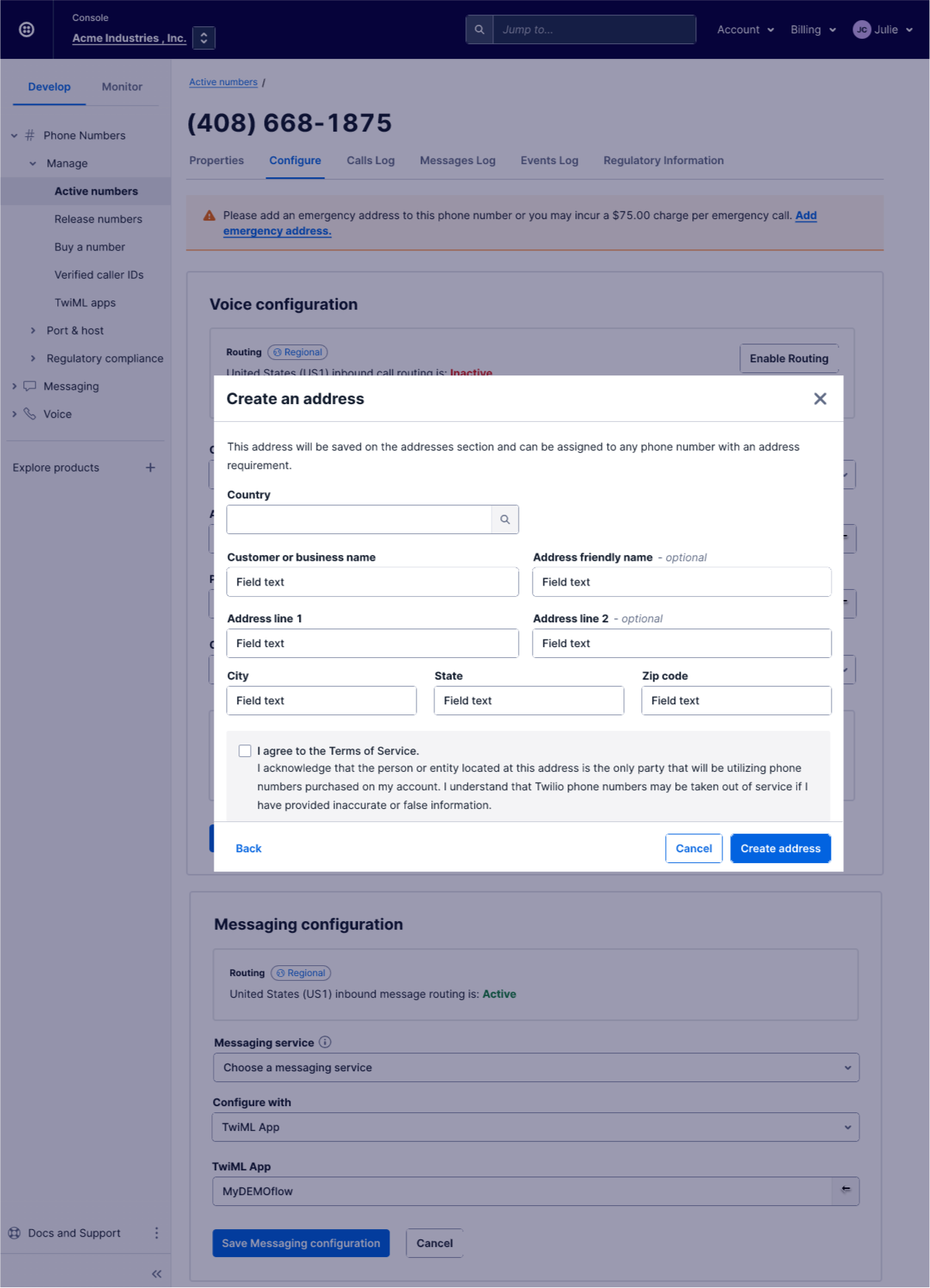
Create a new address
This was the introduction of a wizard in a dialog to Twilio’s design system. After careful deliberation, it was the best way of empowering the users to choose and keeping them in the context of two types of inputs for the emergency address, ie: choose existing, or create new. The style, placement, and viability were all by collaborating closely with the design systems team at Twilio. This helped develop the new interaction pattern more smoothly, and socializing it to the design org more easily.
States of adding an emergency address - pending review
States of adding an emergency address - added successfully.
Users are notified via email per the review process. Changes to the banner message, call to action button to edit/remove the address are reflected based on the review process.
Impact
This design is being adopted across Twilio for different cases of inputing an address into a business account. It alleviates a lot of user frustrations around the old, jarring components that were used to achieve a similar outcome, by making use of and influencing a modern design system with the wizard approach. It is currently in development and will be available to public in 2023.